 O zaletach QR Code można pisać wiele. O jego możliwościach jeszcze więcej. Ale tym razem napiszemy o tym, jak obsłużyć darmowy generator QR Code, z którego możecie korzystać do woli bezpośrednio ze strony CoreBlog.pl. Nie ma w tym nic skomplikowanego, więc raczej nastaw się na to, że będziesz się dobrze bawić przy tworzeniu nowych zakodowanych informacji, a nie irytować na niezrozumiały interfejs generatora.
O zaletach QR Code można pisać wiele. O jego możliwościach jeszcze więcej. Ale tym razem napiszemy o tym, jak obsłużyć darmowy generator QR Code, z którego możecie korzystać do woli bezpośrednio ze strony CoreBlog.pl. Nie ma w tym nic skomplikowanego, więc raczej nastaw się na to, że będziesz się dobrze bawić przy tworzeniu nowych zakodowanych informacji, a nie irytować na niezrozumiały interfejs generatora.
WPROWADŹ TREŚĆ
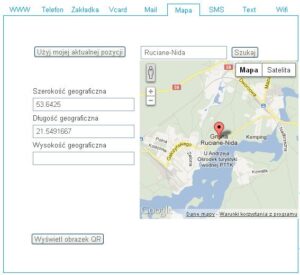
W pierwszej kolejności wybierz, jaki rodzaj treści zamierzasz zakodować w modułach QR Code. Będzie to adres twojej strony www, numer telefonu, dane dostępowe do sieci WiFi, a może pozycja geograficzna na interaktywnej mapie? To ty decydujesz, wybierając odpowiednią zakładkę w górnej części strony z generatorem. Jak widać – jest ich trochę. Po wybraniu interesującej cię zakładki, poniżej wyświetlone zostaną pola, które musisz wypełnić. W przypadku strony www musisz podać jej adres, jeśli zdecydujesz się na wizytówkę Vcard wpisujesz pełne dane, takie jak imię i nazwisko, adres, numer telefonu oraz adres poczty internetowej, natomiast w razie wyboru pozycji geograficznej wyszukujesz po nazwie odpowiednie miejsce (lub wpisujesz jego współrzędne geograficzne), itd.
Po wprowadzeniu danych klikasz poniżej button Wyświetl obrazek QR, a wówczas po prawej stronie okna zaktualizowany zostanie wyświetlany kod.
WYBIERZ KOLORY
Po prawej stronie, poniżej obrazka z kodem, możesz ustalić kolory, w jakich kod będzie wyświetlany. Bo wbrew pozorom nie musi to być standardowy – czarny i biały. Możesz ustawić sobie takie barwy, jakie tylko zapragniesz – właściwie od A do Z. Pamiętaj jednak, aby zachować odpowiedni kontrast pomiędzy jasnymi modułami a ciemnymi, tak aby czytnik kodów mógł je bezproblemowo rozróżnić (w przypadku niewielkiego kontrastu, szczególnie telefony z gorszym aparatem fotograficznym, mogą mieć problem z rozróżnieniem części jasnych i ciemnych). Chcąc zmienić kolor klikasz na kolorowy kwadracik poniżej (górny odpowiada za barwę modułów, dolny za kolor tła). Ostateczny wybór zatwierdzasz klikając kolorowe kółko w prawym dolnym rogu palety barw.
OKREŚL PARAMETRY
Prócz treści i kolorów możemy (a czasem wręcz powinniśmy) określić i inne parametry QR Code. Jest to m.in. pozycja Korekcja błędów, którą możemy ustalić na poziomie: Niska, Średnia, Wysoka i Bardzo Wysoka. Im większa korekcja, tym więcej modułów będzie zawierał dany kod, ale jednocześnie w przypadku uszkodzenia części kodu, będzie można go w pełni odtworzyć. Dlatego też, jeśli generowany przez ciebie QR Code ma być narażony na różnej maści uszkodzenia – warto pomyśleć o zwiększeniu korekcji.
Na samym dole po prawej stronie okna generatora znajduje się jeszcze wybór rozmiaru kodu z gotowymi rozwiązaniami (50 px, 100 px, 150 px, 200 px, 250 px, 300 px) oraz z możliwością określenia własnej rozdzielczości. Pamiętajmy jednak, iż jest to jedynie rozdzielczość rozumiana jako wielkość obrazka, a nie liczba modułów, z których się składa. Te ostatnie zależne są od ilości kodowanych informacji.
UMIEŚĆ NA STRONIE WWW
Jeśli chcesz stworzony QR Code umieścić na swojej stronie, możesz skorzystać ze specjalnie wygenerowanego kodu umieszczonego w dolnej części okna. Przy czym do dyspozycji mamy bezpośredni adres URL do obrazka z QR Code, kod HTML, do umieszczenia w kodzie źródłowym strony www oraz BBCode, służący przede wszystkim do wykorzystania na forach internetowych. Aby skopiować pożądany kod, wystarczy nań kliknąć, tak by został podświetlony, a następnie wciskamy na klawiaturze kombinację CTRL + C, aby został on skopiowany do schowka. Później wklejamy go w odpowiednim miejscu kodu źródłowego HTML, czy na forum poprzez wciśnięcie kombinacji CTRL + V lub kliknięcie PPM i wybranie pozycji Wklej.
I to by było właściwie na tyle…
Miłej zabawy!
ZOBACZ TEŻ:
– Generator QR Code
– QR Code – podstawowe informacje
– Cała masa zastosowań QR Code